Simbología:
▲ imagen superior
▼ imagen inferior
▲▲ color remarcado imagen superior
▼▼ color remarcado imagen inferior
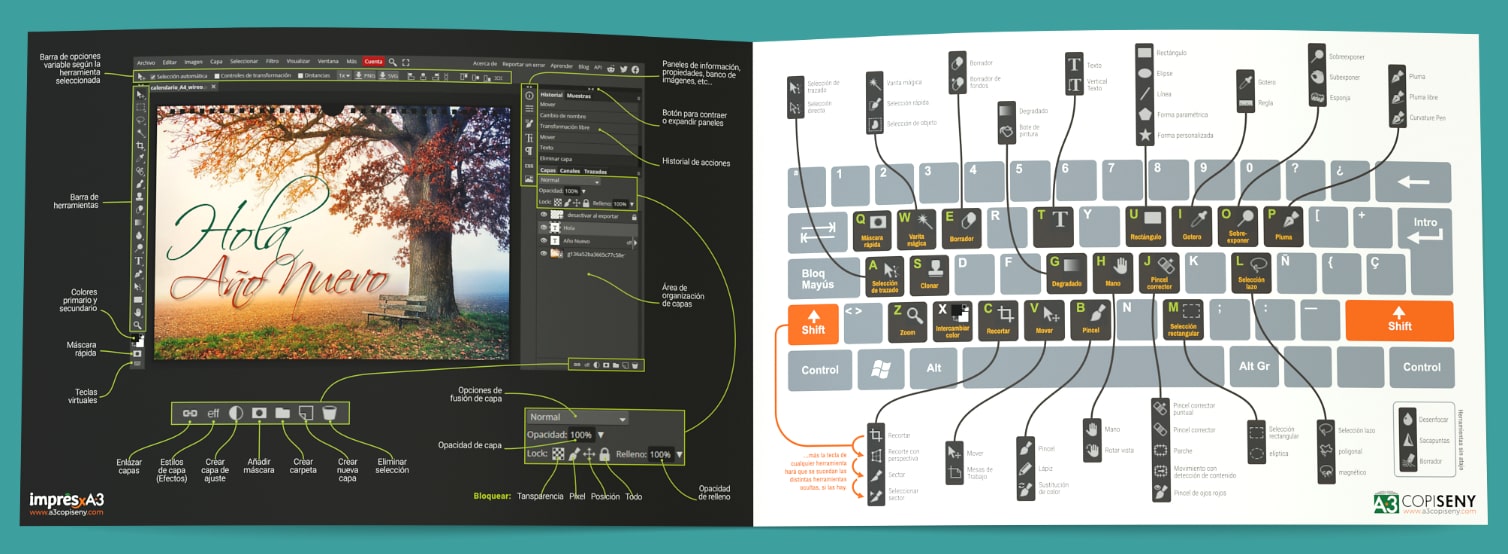
Ctrl = Tecla Control
Shif = Tecla de mayúsculas provisional
Haz clic aquí para acceder a la fotografía de pixabay utilizada en el ejemplo del vídeo.
Una de las principales ventajas de utilizar máscaras en Photopea es la capacidad de preservar intacta la capa original sobre la que actúan. Es decir, nos permiten ocultar/mostrar porcentualmente áreas concretas de una capa o aplicar efectos y filtros a zonas específicas, siempre de forma NO destructiva.
Por ello resulta imprescindible conocer a fondo su funcionamiento si queremos elevar nuestra habilidad en la edición de imagen.
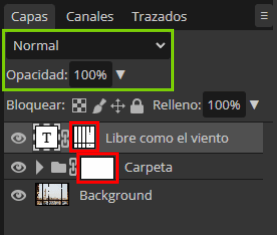
Las máscaras se sitúan a la derecha de las capa (o carpetas) afectadas y aparecen como un pequeño rectángulo que muestra su contenido▼.

Cada capa –en modo de fusión Normal▲– tiene un nivel de Opacidad▲ que podemos ajustar, el 100% la hace completamente opaca y el 0% la convierte en transparente. Entre ambos valores tenemos un amplio rango para variar el nivel de opacidad, sin embargo este porcentaje afecta uniformemente a la capa entera.
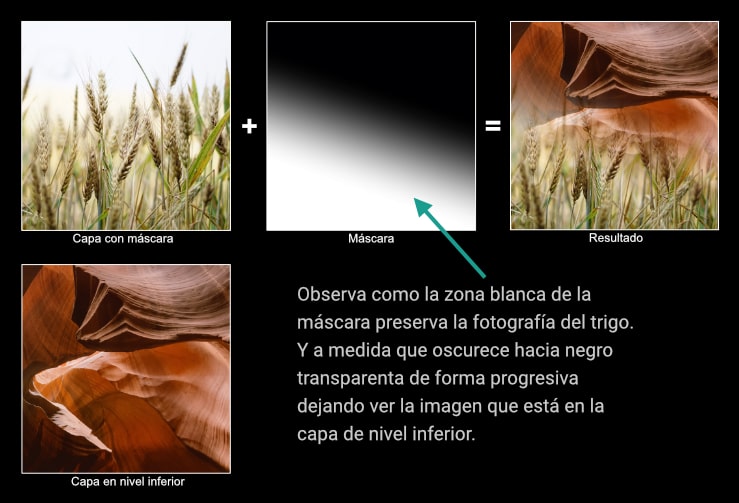
Bien, pues básicamente una máscara de pixel es una imagen en escala de grises que actúa sobre una capa (o carpeta) como un canal de opacidad variable y selectivo, donde el color blanco opacará por completo (100%) preservando la imagen, y el negro hará lo opuesto (0%), es decir trasparentará sobre cualquier capa ubicada en niveles inferiores. Toda la gama de grises entre el blanco y el negro actuará como un porcentaje de opacidad variable, como puedes ver en el ejemplo▼.

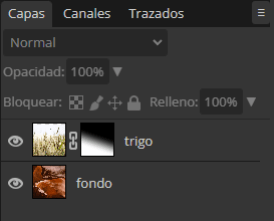
Y ahora te mostramos como se ve el ejemplo anterior en el panel de capas de Photopea▼.

El ícono de la cadena ▲ entre la capa y la máscara, las vincula, de modo que ambas responderán simultáneamente a los controles de transformación de la herramienta Mover. Podemos activar o desactivar el enlace haciendo clic sobre él.
Para añadir una máscara a la capa seleccionada simplemente haz clic sobre el ícono de la zona inferior del panel de capas▼. Aparecerá una cadenita y un recuadro en blanco al lado de la miniatura de la capa seleccionada▼.

Si previamente no existía una selección, no vas a notar cambio alguno en tu diseño pues la máscara añadida será completamente blanca y por lo tanto su opacidad del 100%.
Ahora, con la máscara seleccionada puedes utilizar herramientas de pintura, relleno, degradado, selecciones o filtros como lo harías en cualquier capa de píxel, con la diferencia que aquí solo puedes utilizar blanco, negro y toda la gama de grises entre ambos. Verás que aunque selecciones un color, Photopea lo convertirá a un gris aproximado siempre que selecciones una máscara.
Adicionalmente existe una paleta con opciones específicas para las máscaras▼. La encontrarás haciendo clic en el ícono de la columna▼1 + pestaña Propiedades▼2 + subpestaña Máscara▼3.

En las opciones podrás modificar: La Densidad que viene a ser la opacidad global de la máscara (funciona igual que la opacidad de las capas). Calar que aumenta la gradación entre blancos y negros (parecido a un efecto de desenfoque), y por último el botón Invertir, que como su nombre indica invierte la mascara intercambiando claros y oscuros.
Para finalizar, veamos ahora los atajos de teclado imprescindibles para trabajar eficientemente con máscaras.
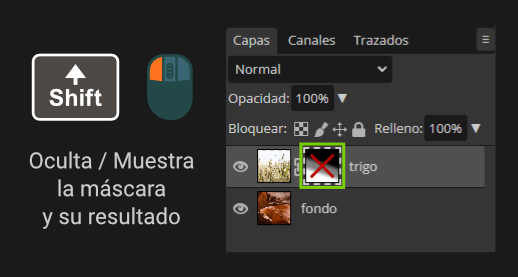
Si sostenemos Shift y hacemos clic sobre la máscara, aparecerá una X en el recuadro▼ y se ocultará la mascara y su efecto. Si repetimos, la mostraremos de nuevo.

Control + clic creará una selección a partir de la máscara que por ejemplo podríamos utilizar en otras capas▼. Esta función nos recuerda que podemos utilizar las máscaras como una forma de guardar complejas selecciones, pues las mismas se pierden al guardar un documento.

Alt + clic aislará la máscara de modo que la veremos como una imagen en escala de grises y que podremos editar▼. Si repetimos el atajo o hacemos clic en cualquier capa excepto en la máscara, regresaremos a la vista normal.

Y hasta aquí la introducción a las máscaras, en un próximo vídeo artículo veremos como añadir una mascara de recorte a una de píxel y también el comportamiento independiente de la función de enlace de las máscaras.
Espero que ahora tengas mucho más claro en qué consisten las máscaras y en consecuencia veas el enorme potencial que abren. Utiliza los comentarios si tienes cualquier duda al respecto o simplemente dar tu opinión.
Si te gusta este contenido y quieres ayudarnos para que le demos continuidad, ¡compártelo! y suscríbete a nuestro Canal de Youtube. ¡Gracias por tu apoyo!
Por supuesto, si tienes cualquier duda al respecto te invitamos a dejar tu comentario aquí abajo o en el vídeo de Youtube.

















0 comentarios